Latest version: 0.2 – Released 21 March 2007
Description
Ever wanted to add things such as JavaScript or meta data to the <head> of a page when you’re writing a post? It usually means editing the header.php file in your blog’s template, which is time-consuming and especially complex if you only want to add it to certain pages or posts. This is where the Head Meta plugin comes in. It allows you to simply type your meta data or your JavaScript into a custom field and have it show up inside the <head> on your post or your page.
Example
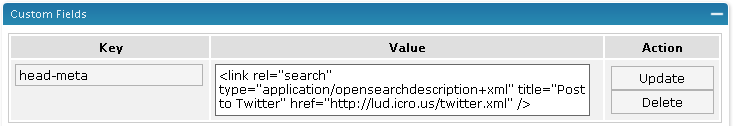
On the page for my Firefox Twitter Updater I needed to insert a <link> into the head, but have it only inserted when viewing that blog entry on its own. I typed the whole <link> element into a custom field named “head-meta” and while the plugin is active the <link> shows up in the document’s <head> without having to alter anything in the template. See the screen shot below:

Installation
This plugin is only recommended for people who are comfortable writing HTML by hand and who know what meta data is. If you don’t know why you’d need this plugin, then you don’t need it. For those who do, download the plugin using the link at the bottom of this page, unzip it and drop the head-meta folder straight into your wp-content/plugins directory and activate the plugin from WordPress’ Plugin panel.
Your WordPress theme must have the wp_head() function inside the head for this plugin to work. The default themes bundled with WordPress have this, and many themes you can download do too, but if this plugin doesn’t work for you please ensure this function is in the head of your theme.
Usage
Using this plugin is easy. Simply type the meta data which is to go into the <head> of your post or page into a new custom field and name the key “head-meta” (without the quotes). Take another look at the screen shot above if you’re not entirely sure.
Download
ZIP file from lud.icro.us
More Details
The meta data will only show up in the <head> of your document when viewing the post or page on its own (ie. at the post’s permalink). It will not show up, for example, on the front page of your blog even when the post concerned is visible on the front page. This is because my particular needs were that I only wanted the meta data to show up when viewing the post on its own.
Any comments, questions, queries, suggestions, complaints, etc, please leave a comment below!